こんにちは。デザイナーのSUGIYAMAです。
デザインを再現するだけであれば、そこまで気にしなくていいかもしれませんが、やはりコーディングしていく上で、検索サイトなどの掲載順位は気にしなければなりません。
正しいHTMLマークアップは言わずもがなですが、よりウェブサイトの内容を正しくに伝えるために「構造化データ」というものがあります。
フロントエンドコーディングのもう少し先を考えるために「構造化データ」について、自分なりに勉強したので、備忘録として残しておければと思います。
構造化データとは?
検索エンジンがページの内容を理解しやすくするために"意味づけ"を行うものであり、サイトの情報をより正確に伝えるために標準化されたデータ形式です。
検索エンジンは、ページ内に単にテキストとして書かれているだけでは、その意味や意図を正確に理解することができません。
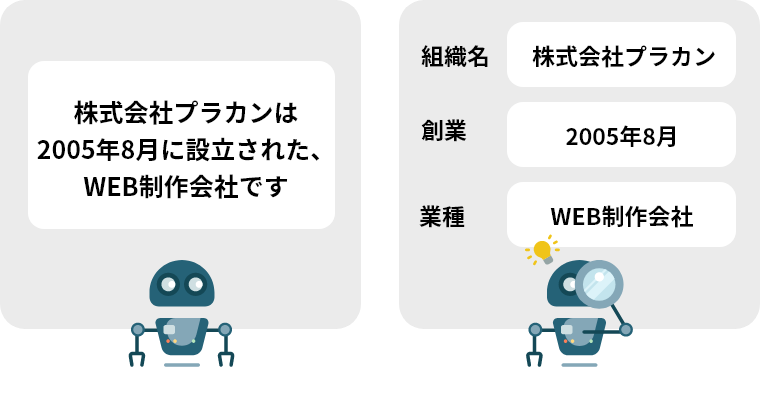
例えば「株式会社プラカンは2005年8月に設立された、WEB制作会社です」というテキストがあるとします。
これを検索エンジンに正確に伝えるために各項目ごとにデータ化します。
組織名は「株式会社プラカン」で、創業は「2005年8月」で、業種は「WEB制作会社」です。

このように、検索エンジンが内容を読み取りやすくして、Webサイト内をクロールしてもらう事で、より正確にページの内容を把握し、品質を上げる事が目的になります。
構造化データの規格(ボキャブラリー)
構造化データの規格のひとつとして「Schema.org(スキーマ・オーグ)」のというものがあります。
Schema.orgは、Google、Microsoft、Yahoo、Yandexの検索大手がWeb検索結果に等しく構造化データを反映する目的で開発された規格(ボキャブラリー)です。
schema.org以外にも「data-vocabulary.org」などがあります。
※ボキャブラリーとは、構造化データをマークアップする際に、どの単語がどのような情報に対応しているのかを示す規格のこと
構造化データのフォーマットについて
構造化データを用いる際のフォーマット(シンタックス)として、主に3つほどあります。
※シンタックスは構造化データをHTMLにどのように記述するかという仕様のこと
| microdata | schema.orgが最初に仕様統一を図ったマークアップ方法で、構造化データと実際のHTMLが一致しやすいというメリットがある一方で、ソースが煩雑になるというデメリットもあります。 |
|---|---|
| RDFa Lite | 1999年にW3Cによって規格化されている形式となっています。構造化データと実際のHTMLが一致しやすく、XHTMLでも使えます。ところが、ソースが煩雑になってしまう、Googleの構造化マークアップ支援ツールでサポートされていないといった点もあります。 |
| JSON―LD (Googleが推奨) |
Microdataと比較してコンピューターが読み取りやすい形式となっています。 ソースと分離でき、不可視のデータに関して記述が少なくて済みます。しかしながら、可視データは同じ内容を2カ所に記述する必要があります。 |
シンタックスは「JSON-LD」、ボキャブラリーは前述した「schema.org」がそれぞれGoogleに推奨されているので、基本的にはこの2つで構造化データを行うのがおすすめです。
記述方法
それでは、json-ldを使ってschema.orgで構造化データを記述した場合の例をご紹介します。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "website",
"name": "株式会社プラカン",
"inLanguage": "jp",
"publisher": {
"@type": "Organization",
"name": "株式会社プラカン",
"logo": {
"@type": "ImageObject",
"url": "ロゴ画像のURL"
}
},
"headline": "株式会社プラカン",
"description": "ホームページ制作会社プラカンは、大阪の新大阪を拠点に全国のWEB制作をサポート。コーポレートや採用サイト、病院や学校のホームページからランディングページなど2,000を超える多数の実績がございます。",
"url": "https://www.purakan.co.jp"
}
</script>
まず、「<script type="application/ld+json">」の部分で、この構造化データはjson-ldのフォーマットで記述することを指定します。
次に「"@context": "https://schema.org/"」の部分で、意味付けをする規格がschema.org/であることを提示します。それ以降の@type~の部分から、このページが何について書かれているコンテンツなのかを意味付けしています。
@typeの種類について
schema.orgでは、さまざまな「@type」が用意されています。
Webサイトに掲載されているページコンテンツの内容や業種に合わせて適切な@typeを選択することで、より精度の高い構造化データを記述することが可能です。
@typeは複数設定できるため、ページに適したものを選定してください。
また、Googleでは特定の@typeを使用することで「リッチリザルト」を表示させることが可能です。
リッチリザルトとは
Googleの検索結果画面上で、より多くのユーザーに情報を届けるために提供されている機能です。
一般的なページタイトルやディスクリプションに加えて、さまざまな情報を表示することができます。
https://developers.google.com/search/docs/appearance/structured-data/search-gallery?hl=ja※「@type」のすべてがリッチリザルトに適応しているわけではありません。構造化データ=リッチリザルトというわけではないのでご注意ください。
よく使われる@type
一般的なWEBサイトによく利用されるSchema.orgのTypeをご紹介します。
また、Googleの公式による、より詳しく解説しているURLも合わせて記載しているので、そちらも参考にしてもらえればと思います。
★BreadcrumbList(パンくず)
サイト全体の階層でこのページがどのページの配下に属しているかを明確にするtypeです。
〇パンくずリスト(BreadcrumbList)の構造化データ
https://developers.google.com/search/docs/appearance/structured-data/breadcrumb?hl=ja
★Organization(組織)
サイトの企業情報を明確にするtypeです。
全ページに記載したりもしていますが、厳密には「トップページ」や「会社概要」といった、
直接自社の組織情報について説明しているページに限って使用することが推奨されています。
〇組織(Organization)の構造化データ
https://developers.google.com/search/docs/appearance/structured-data/organization?hl=ja
★Article、NewsArticle、BlogPosting(ニュース・ブログなど)
新着情報や報道記事などに利用されます。
新着情報などは「NewsArticle」、
雑記ブログなどは「BlogPosting」を利用するとよいとされています。
〇記事(Article、NewsArticle、BlogPosting)の構造化データ
https://developers.google.com/search/docs/appearance/structured-data/article?hl=ja
★Product(商品)
ECサイトなどで商品を紹介しているページに利用します。
Productの構造化データについては、これだけで一つの記事ができるほどに色々と構造化することが可能です。Googleが紹介しているサイトのURLを記載しておくので、そちらを見ながら自分に合った構造を書き分けてください。
〇Productの構造化データについて
https://developers.google.com/search/docs/appearance/structured-data/product?hl=ja
★JobPosting(求人情報)
採用情報などで掲載している求人情報などを構造化します。
構造化することで、求人情報を Google検索結果に表示して、特別なユーザーエクスペリエンスを提供できるようになります。
〇求人検索用の求人情報(JobPosting)の構造化データ
https://developers.google.com/search/docs/appearance/structured-data/job-posting?hl=ja
これ以外にも「FAQ」や「レストラン」「ローカル ビジネス」などいった様々なtypeが用意されているので、ページに属したtypeを探してみてください。
作成した構造化データを確認する
たとえ構造化データを入力しても、正しく記述されていなければ意味がありません。
作成した構造化データがクローラーに正しく認識されているかをテストするツールがあります。それを利用して、記述が正しいかどうかを確認できます。すでにサイトにアップロードしている場合はURLを入力し、まだアップロードしていない場合は構造化データのコードを入力して、結果を確認できます。
構造化データをテスト
https://developers.google.com/search/docs/appearance/structured-data?hl=ja
| リッチリザルト テスト | Googleのリッチリザルトに準拠しているかを確認できます。 また、Google検索でリッチリザルトがどのように表示されるかをプレビューすることもできます。 |
|---|---|
| スキーママークアップ検証ツール | 構造化データを全て検証します。 |
【まとめ】SEOにおける構造化データの役割
いろいろと説明しましたが、構造化データを追加するだけでランキングスコアが上がるわけではありません。しかし、ページに正確な情報を検索エンジンに伝えることで、間接的にページへのアクセスが促進されると私は考えています。構造化データを追加したページは、追加していないページよりも有利になる可能性が高いと言えるでしょう。
ただし、ページに適していない構造化データを追加してしまうと、逆効果になることがありますので、構造化データを追加する際は、そのページに最適なものを選ぶように心がけましょう。
参考文献
Google検索での構造化データのマークアップの仕組み概要
https://developers.google.com/search/docs/appearance/structured-data/intro-structured-data?hl=ja
json-ldの仕組みとは?SEO効果と構造化マークアップの方法を解説
https://gmotech.jp/semlabo/seo/blog/json-ld-seo/
リッチリザルトとは?種類や効果、設定と確認方法、注意点を解説
https://gmotech.jp/semlabo/seo/blog/rich-results-point/


