2017年4月にリリースしたGoogle とAdobe が共同開発した、日本語明朝体のフォント「Noto Serif CJK(源ノ明朝)」を遅ればせながら使ってみたので、その方法を解説したいと思います。
Noto Serif CJK JPのダウンロード
(執筆現在)まだCDN提供がされていないので、現時点ではfont-faceでローカルファイルを指定しなければいけません。なのでまずはフォントデータをダウンロードします。
日本語は文字量が膨大でデータが重いので(1ウェイト約23MB)今回は必要なウェイト「ExtraLight」だけ選んで、かつ一般的に使わない文字や記号などを削除したファイル(サブセット化)をダウンロードする事にします。以下の「Noto CJK」のページよりダウンロードします。
https://www.google.com/get/noto/help/cjk/
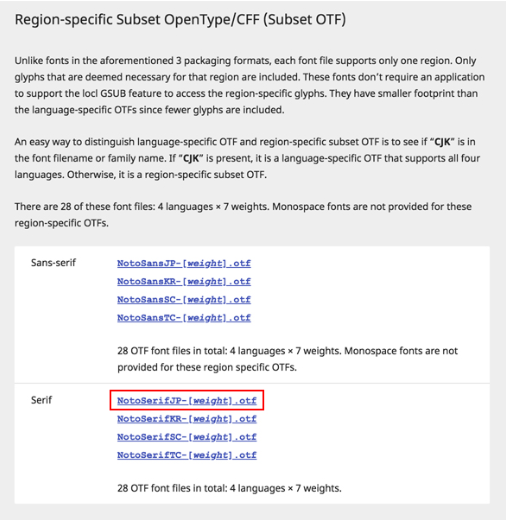
上記ページの一番下の方にある「Region-specific Subset OpenType/CFF (Subset OTF)」の下にある「Serif NotoSerifJP-[weight].otf」をクリックしてダウンロードします。

woff形式に変換
ダウンロードしたフォルダの中には7種類のウエイトの書体が入っているので、その中から今回は「NotoSerifJP-ExtraLight.otf」を使う事にします。
ダウンロードした状態のファイル形式は「.otf」なので、一般的な環境で動作する「.woff」に変換します。(「.woff」は Android 4.4 以降対応)変換は以下の「fontconverter.org」というサイトでできるのでアクセスして、ファイルをアップロードして、変換形式を「woff-Web Open Font」を選択して変換します。
ただし現時点でアップロードファイルは10MBまでなので、今回サブセット化された軽いファイルなので問題ないですが、フルバージョンだとこのサイトでは変換できないのでご注意下さい。
すると「NotoSerifJP-ExtraLight.woff」という名前でファイルが変換できました。
CSSの記述
変換した.woffファイルを任意のフォルダに入れて、CSSで次のように指定します。
@font-face {
font-family: 'Noto Serif Japanese';
font-style: normal;
font-weight: 200;
src: url('fonts/NotoSerifJP-ExtraLight.woff') format('woff');
}
body {
font-family: 'Noto Serif Japanese', serif;
}
.woffファイルとhtml/CSSファイルを一緒にWEBサーバーにアップすれば完成です!
まとめ
GoogleのおかげでWEBフォント導入の敷居も低くなりました。読みやすくキレイなフォントを使うとWEBのデザインも一段と美しく見えるので、積極的に試してみてはいかがでしょうか?
参考サイト
https://www.tam-tam.co.jp/tipsnote/html_css/post13175.html