こんにちは。デザイナーのSUZUKIです。
WordPressで新着情報、お知らせなどの投稿ページに日付けを表示することがあります。
意識せず2019年4月1日といった表示をすることが多いと思いますが、
実は表示方法には細かな設定がたくさんあり、いろいろな組み合わせが可能です。
今回は日付の設定&英語表記の設定方法を紹介します。
基本的な表示方法
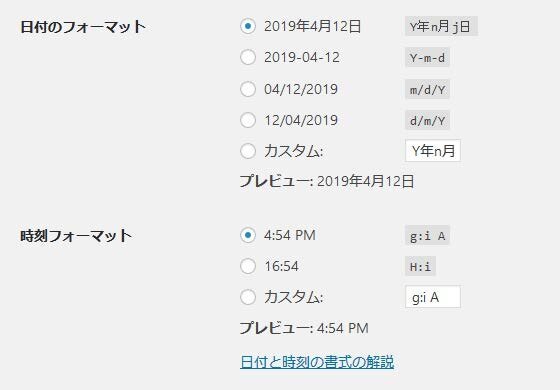
管理画面の左のメニュー「設定」→「一般」の「日付けのフォーマット」の設定で表示されます。

表示方法を指定する場合
管理画面で設定した表示方法以外で、指定をしたい場合は下記テンプレートタグを使います。
- the_time()
- the_date()
- get_the_date()
- get_post_time()
the_time()
デフォルトは管理画面の設定で、時間だけの表示ですが、パラメータをいれると日時を表示します。
英語形式は強制的に翻訳されます。
例えば「2019年04月01日」と表示する場合は下記のようになります。
<?php the_time('Y年m月d日'); ?>
the_date()
デフォルトは管理画面の設定で日付が表示します。
英語形式は強制的に翻訳されます。
例えば「2019年4月1日」と表示する場合は下記のようになります。
<?php the_date('Y年n月j日'); ?>
get_the_date()
デフォルトは管理画面の設定で日付が表示します。
英語形式は強制的に翻訳されます。
※「echo」を記述する必要があります。
例えば「2019年4月1日(月)」と表示する場合は下記のようになります。
<?php echo get_the_date('Y年n月j日(D)'); ?>
get_post_time()
get_post_time()だけは英語表記が可能で、強制的に翻訳されません。
※「echo」を記述する必要があります。
例えば「April 1st, 2019」と表示する場合は下記のようになります。
<?php echo get_post_time('F jS, Y'); ?>
表示サンプル
下記は「the_time()」、「get_post_time()」を使っていますが、
他のテンプレートタグも使用可能です。
使いたい例のタグをコピー&ペーストして使用してください。
※英語表記部分は「get_post_time()」を使ってください。
2019年04月01日
<?php the_time('Y年m月d日'); ?>
2019年4月1日
<?php the_time('Y年n月j日'); ?>
19/04/01
<?php the_time('y/m/d'); ?>
19/4/1
<?php the_time('y/n/j'); ?>
2019年4月1日(月)
<?php the_time('Y年n月j日(D)'); ?>
2019年4月1日 月曜日
<?php the_time('Y年n月j日 l'); ?>
2019.04.19 Mon
<?php echo get_post_time('Y.m.d D'); ?>
2019.04.19 Monday
<?php echo get_post_time('Y.m.d l'); ?>
April 1st, 2019
<?php echo get_post_time('F jS, Y'); ?>
Apr 1, 2019
<?php echo get_post_time('M j, Y'); ?>
Monday, April 1st, 2019
<?php echo get_post_time('l, F jS, Y'); ?>
Mon, Apr 1, 2019
<?php echo get_post_time('D, M j, Y'); ?>
まとめ
地味ですが、一つのWordPress上で日英の2言語を表示させるときには重要な設定です。
日付けの表示方法だけでもいろいろあるので、サイトにあった表示方法を設定してみてください。
テンプレートタグ次第で「echo」を記述する必要が出てくるので、注意しましょう。
参考リンク
下記は参考にしたサイトになります。
詳しく知りたい方は下記サイトをご覧ください。
- 日付と時刻の書式 - WordPress Codex 日本語版
https://wpdocs.osdn.jp/%E6%97%A5%E4%BB%98%E3%81%A8%E6%99%82%E5%88%BB%E3%81%AE%E6%9B%B8%E5%BC%8F WordPressの日付を英語表記にする方法と日付タグまとめhttp://mignonstyle.com/date-tags/- 日本語版WordPressで日付を英語表記する方法
https://www.nobutstyle.com/japanesedate-to-englishdate/ WordPressの投稿日時を、好きなフォーマットで表示しよう!日本語&英語のコピペ用サンプルhttps://tetrachroma.co.jp/blog/130912_the_time/


