こんちにはデザイナーの(杉)です。
以前「アイコンフォントを活用しよう!」という記事でアイコンフォントについて紹介しましたが、その中で紹介した「fontello」の使用方法をご紹介します。
「fontello」とは?

以前の記事にも簡単に紹介しましたが、数あるアイコンフォントの中から自由に必要なものを選んで自分だけのアイコンフォントセットを作れたり、オリジナルのアイコンを登録できたりするWebサービスです。必要最低限のアイコンだけを設定できるので、データ容量を抑えられるのも魅力的です。
使い方
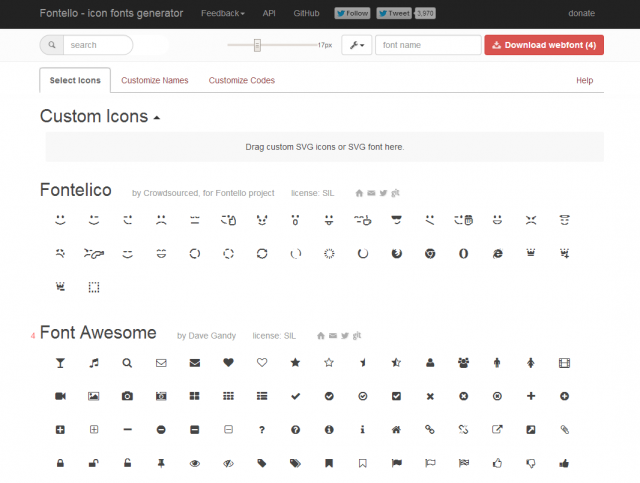
まず「fontello.com」にアクセスしてください。
様々なアイコンが一覧になって表示されています。
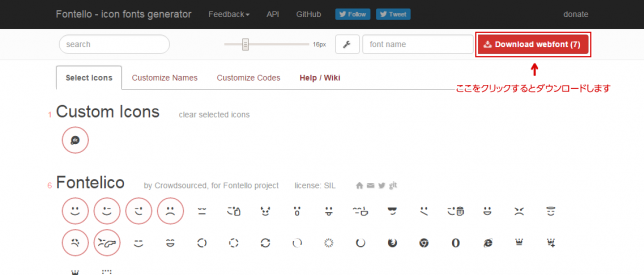
1.使いたいアイコンを選ぼう!
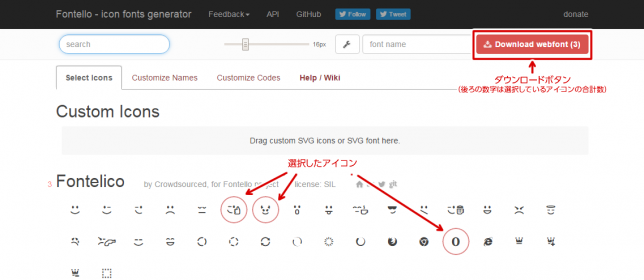
使用するアイコンを選択すると丸で囲われ、右上の「Download web font」というボタンに選択した合計の数がカウントされます。

注意:fontelloはアイコンを提供している作成者によってライセンス体制が違います。
各Webフォントにはライセンスが明記されているので、使用する際は各ライセンスの規約に従って使用してください。![]()
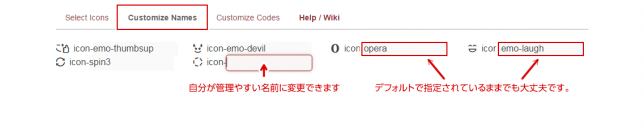
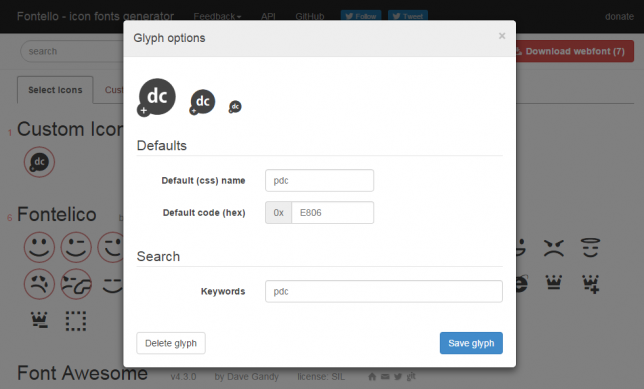
2.アイコンの名前を変更しよう
選択したアイコンの名前を変更する場合、上部タブの「Customize Names」を選択してください。すると、選択したアイコンが一覧に表示され、「icon-」から始まるアイコン名が表示されています。変更したいアイコン名にカーソルを合わせ選択すると任意の名前に変更することが可能です。

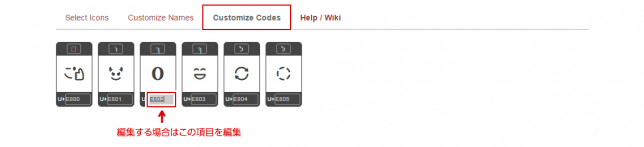
3.Unicodeを変更する場合はここ
Unicodeでを変更する場合は、タブの「Customize Codes」を選択してください。
選択アイコンのUnicodeが表示されます。基本的にはデフォルトのままで大丈夫です。

4.オリジナルアイコンをアップしてみよう!
一覧のアイコン以外にも、オリジナルアイコンを併用してアップして使用することが可能です。

手順を簡単にまとめると。
- 「Adobe Illustrator」などでアイコンを作成。
- ファイル形式を「SVG」にする
- Fontello.comの「Custom Icons」に作成したアイコンをアップロード
以上になります。アイコンの作成はまた別の機会にご紹介しますが、他のアイコンフォント同様に使用でき大変便利ですので、是非活用してください。
5.ダウンロード!
使用するアイコンを選択できたら、右上の「Download web font」をクリックしてzipファイルをダウンロードします。

6.確認してみよう!
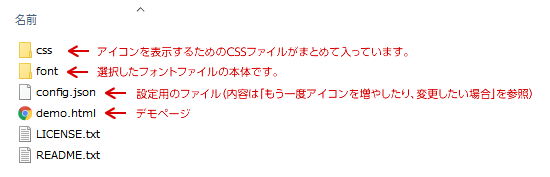
ダウンロードしたzipファイルを解答後、様々なファイルが入っています。

その中の「demo.html」をブラウザで開いてみましょう。選択したアイコンが一覧になって表示されます。
もう一度アイコンを増やしたり、変更したい場合
ダウンロードしたけど、もう少しアイコンを増やさないといけない。けど、オリジナルのアイコンやアイコン名も変更したし、めんどくさいなぁ〜と思うかもしれません。でも大丈夫!ダウンロードしたフォルダに「config.json」というファイルが入っています。これは設定用のファイルで、サイト上部にあるスパナアイコンを選択すると「Import」の項目があるので、このファイルをインポートすると、ダウンロードした直後と同じ設定をサイト上に反映することができます。
自分のサイトに組み込もう!
ダウンロードしたファイルから「css」フォルダと「font」フォルダをサイトのディレクトリに配置します。
配置するディレクトリは任意で構いませんが、フォルダと同階層に[font]フォルダを置くと、CSSは修正なしで使えます。配置できたら、head内に配置した「css」フォルダ内の「fontello.css」にリンクしてください。
HTMLソースにclassをつけて表示する方法
上記の使い方の手順で「2.アイコンの名前を変更しよう」で設定したアイコン名をclassに指定するとcssの「before」を使用してアイコンが挿入されます。
アイコン名はダウンロードしたファイルの「demo.html」でも確認することができます。
cssファイルから直接設定する方法
リストなどにクラスを毎回設定するなどは面倒ですよね。
そういった場合はcssに設定することでhtmlにソースを記述せずアイコンを表示することが可能です。
li."クラス名":before {
font-family: 'fontello';
content: '表示するアイコンのUnicode';
}
「line-height」など細かな設定もありますが、とりあえず上記の記述を追加すれば、アイコンが表示されます。
こんな方法でアイコンも出せます!
拡張子でアイコンを表示
a[href$=""] を使えば拡張子でアイコンをつけることができます。pdfファイルへリンクする時など便利ですね。
/* PDFファイル */
a[href$=".pdf"]:before {
font-family: 'fontello';
content: 'pdfアイコンのUnicode';
}
/* ダウンロードファイル */
a[href$=".zip"]:before {
font-family: 'fontello';
content: 'zipファイルアイコンのUnicode';
}
外部リンクのアイコンを表示
a[href^="http://"] で http:// から始まるリンクにアイコンをつけます。
文字と文字の間にアイコンが入る状況でも、テキストなのでcssなどで余計な設定をせずに綺麗に入ります。
a[href^="http://"]:before {
font-family: 'fontello';
content: '外部リンク用アイコンのUnicode';
}
まとめ
自分がアイコンフォントを導入するポイントとして、「アイコンが豊富」と「オリジナルアイコンも登録できる」が条件だったのですが、その二つともクリアできる「fontello」に大変感謝です。
アイコンフォントはフラットデザインと相性がいいので、今後もこういったサイトをうまく活用してコーディングをスムーズに作業していきましょう!


