去年の記事の締切を大いにオーバーランしてて大慌てで記事を書いたNAGATOMIです。
今回はWordPressのサイトでお問い合わせフォームの内容を条件に応じて出し分けるというのを実装したので忘れないようにメモがてら記事にしようと思います。
実装条件
使うプラグインは以下の2つ。
- お問い合わせフォームのプラグイン : Contact Form 7
- 条件分岐の設定ができるプラグイン : Contact Form 7 Conditional Fields
やりたいことは何か項目を選ぶとフォームの表示がかわる的なこと。
まずはContact Form 7をインストールします。

https://ja.wordpress.org/plugins/contact-form-7/
そしてContact Form 7 を機能拡張する『Conditional Fields for Contact Form 7』をインストールします。

https://ja.wordpress.org/plugins/cf7-conditional-fields/
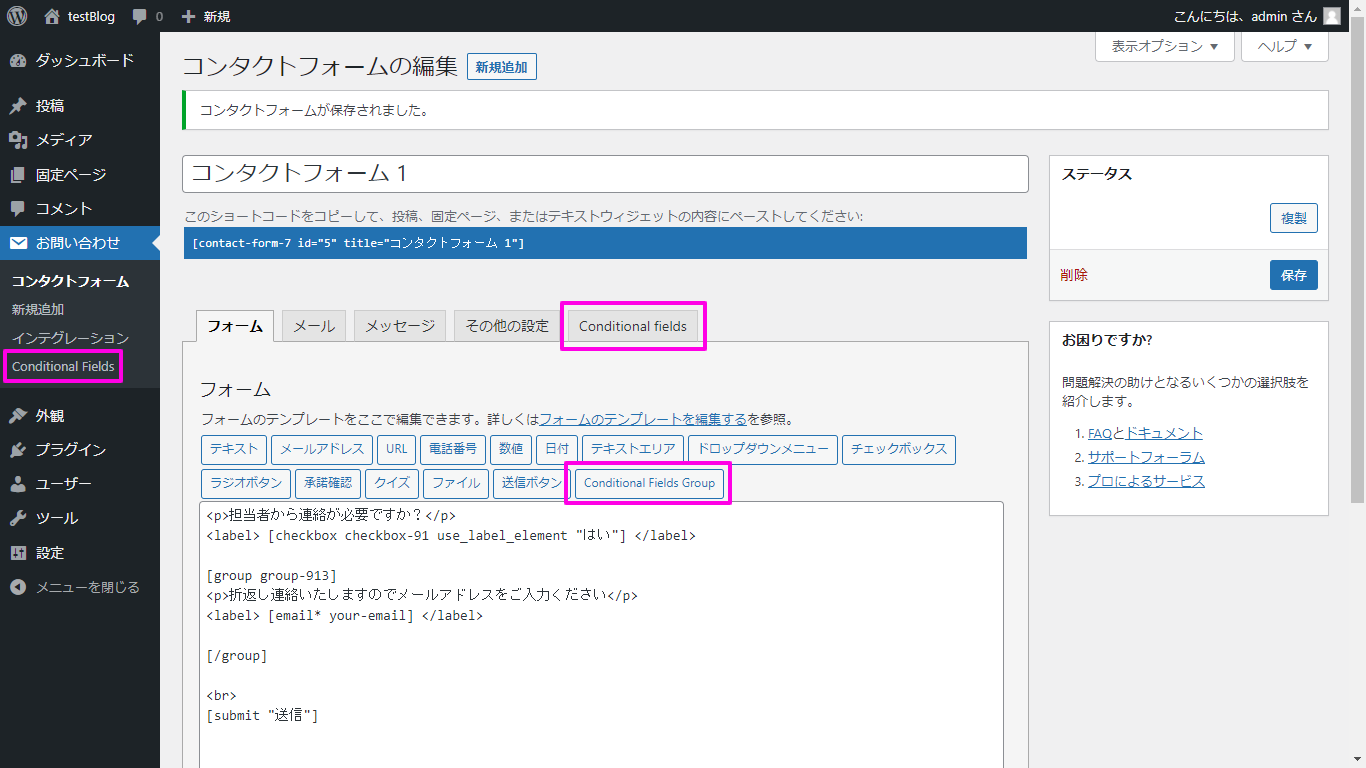
両方のプラグインをインストールするとフォームの編集画面に【Conditional Fields 】のタブなど(下図のピンク枠の部分)が追加表示されるようになります

実装
やりたいこと
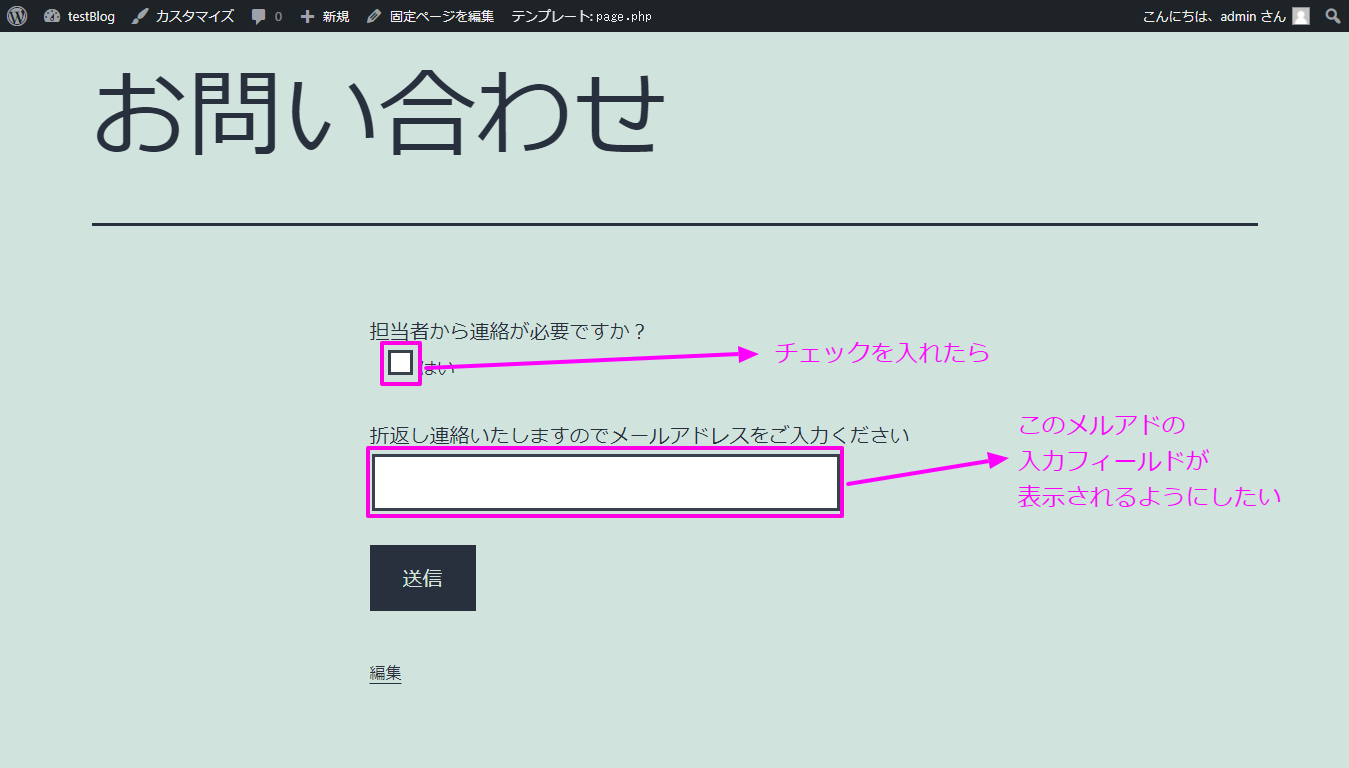
チェックボックスにチェックがはいったら非表示にしていた入力用テキストフィールドが表示される。
例:
「担当者から連絡が必要ですか?→はい」
にチェックを入れると、非表示にしていたメルアド入力フィールドを表示。
やってみた
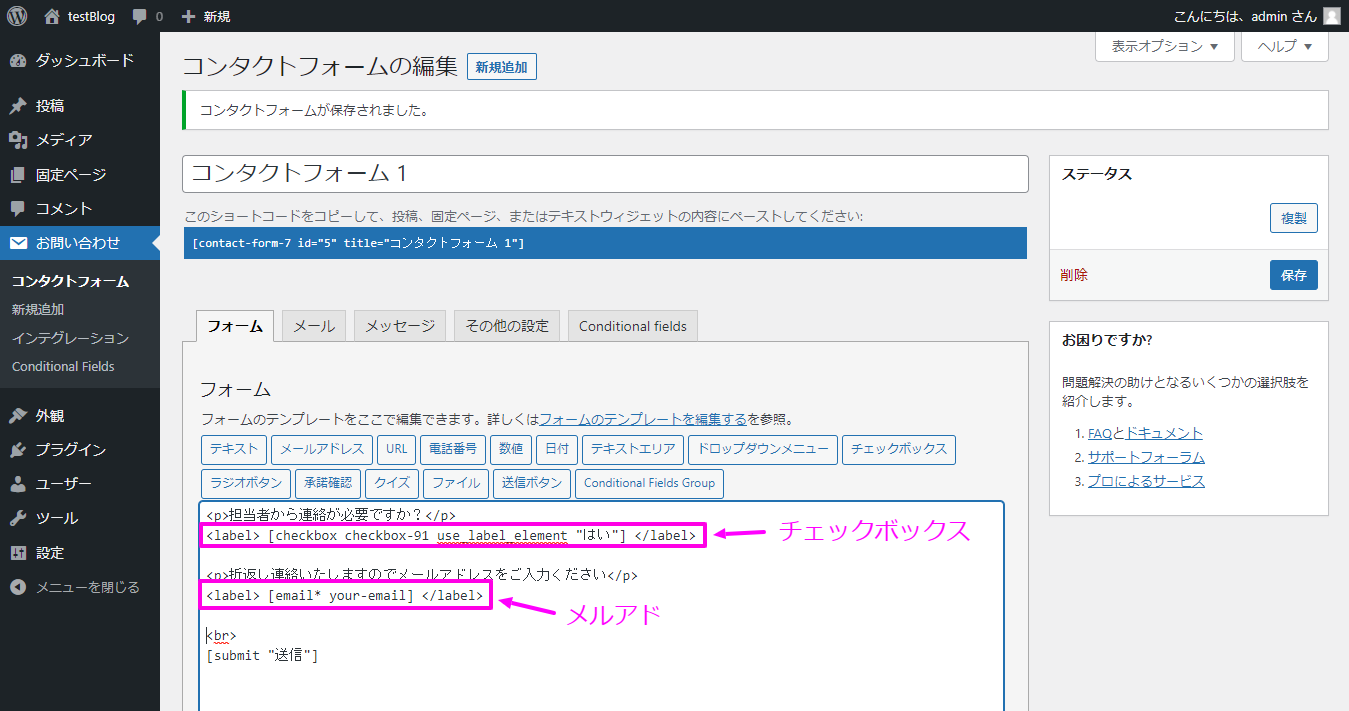
まずフォームの編集画面で
- 「担当者から連絡が必要ですか?」の文言の下に「はい」のチェックボックスを作成。
- メルアドのテキストフィールドを作成。

そしてデフォルトで設定されていたダミーの項目で不要なものを削除します。
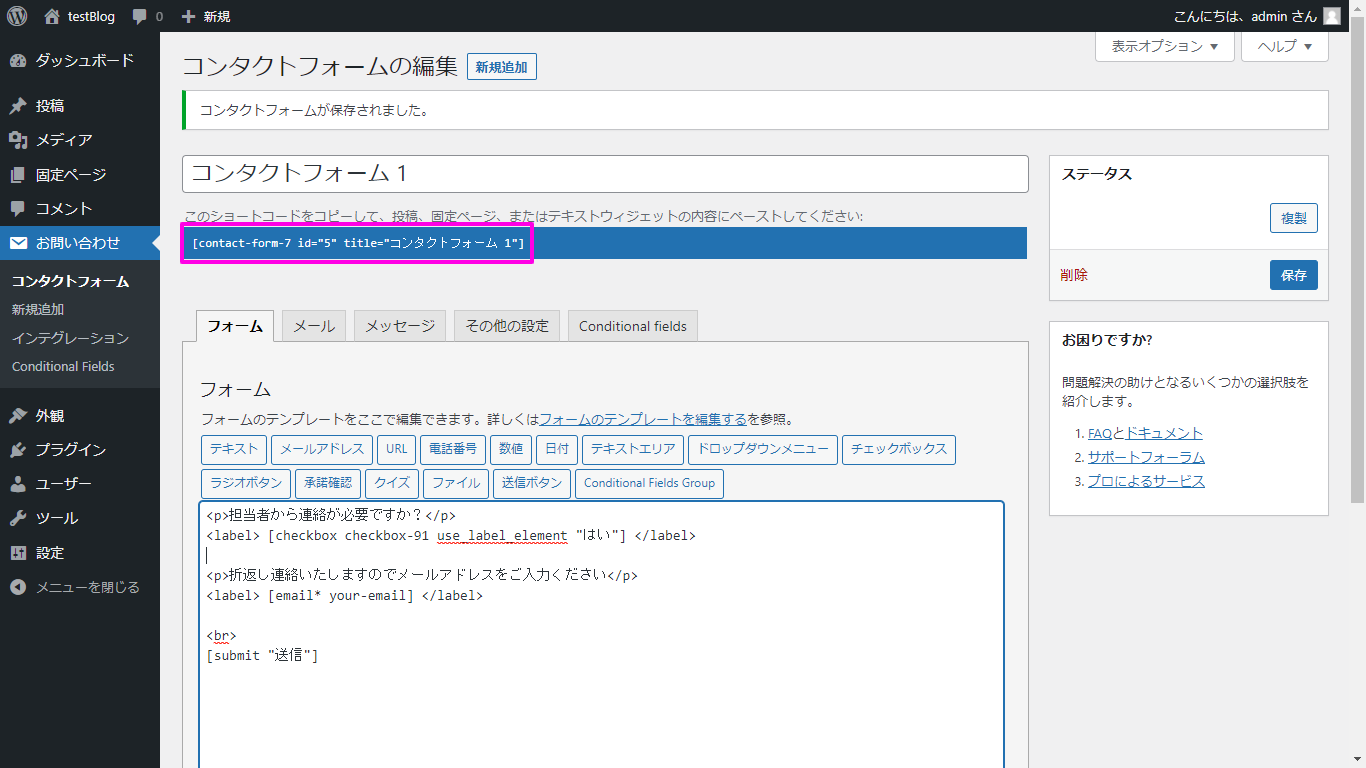
上記のフォームを設置するための固定ページ(お問い合わせページ)を作成し、固定ページのエディタにショートコードを貼り付けて(下図ピンク枠)表示の確認をします。

次にチェックが入ったときに非表示だったメルアド入力エリアを表示させる設定をします。

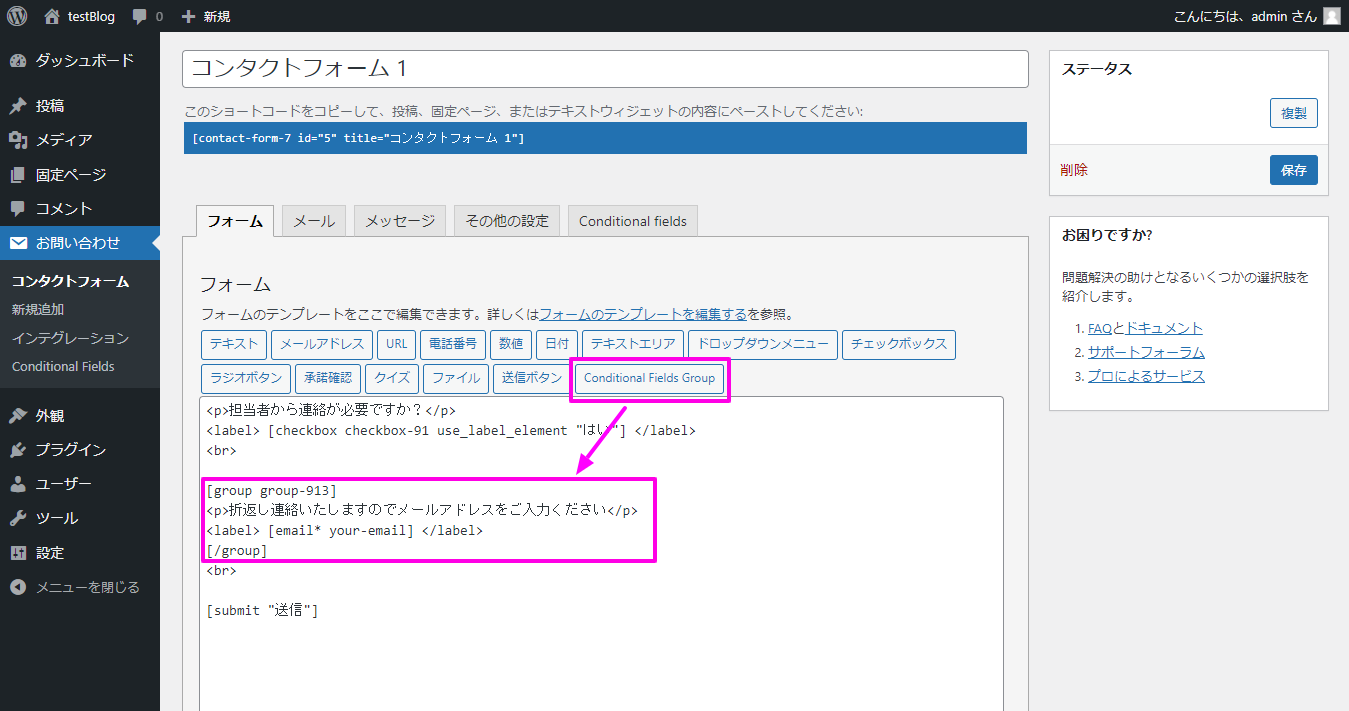
[Conditional fields Group]のボタンを押してグループ用のタグを挿入して、最初に非表示にしたい部分のタグを囲います。

そして「チェックが入ったときに非表示にしていたメルアドを表示させる」設定を編集画面でします。
【Conditional fields】タブをクリックしてConditional fieldsの編集画面を開きます。
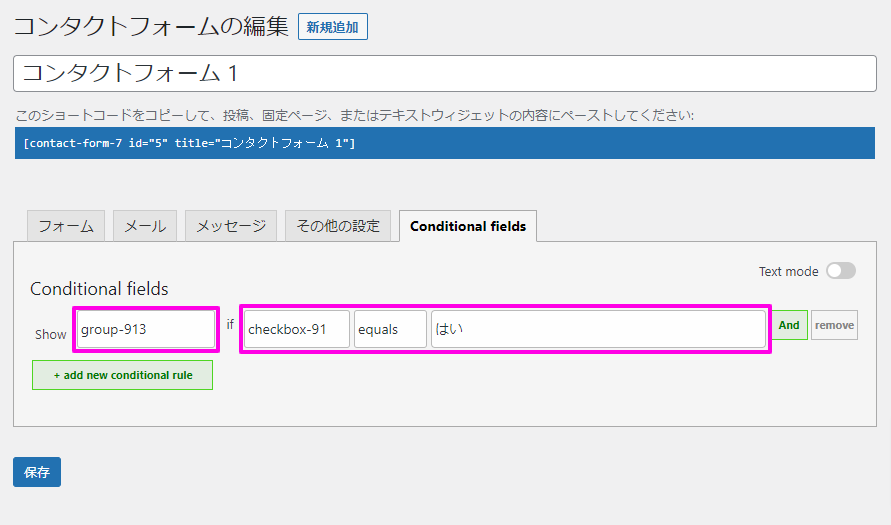
そして[+ add new conditional rule]ボタンをクリックして下のように条件を入力します。

設定内容:
checkbox-91 の値が「はい」(とイコール)の場合に group-913 の内容を表示(show)させる

動作確認
チェックボックスにチェックが入ったときにだけ、メルアドの入力エリアが表示されるようになりました。