ちょくちょくお仕事でMovable Type(以下、MTと呼びます)を使うことがあるんですけど、次のMTのお仕事までに時間があいてしまうとせっかく覚えたことを忘れてしまうので、備忘録代わりにココに書くことにします。
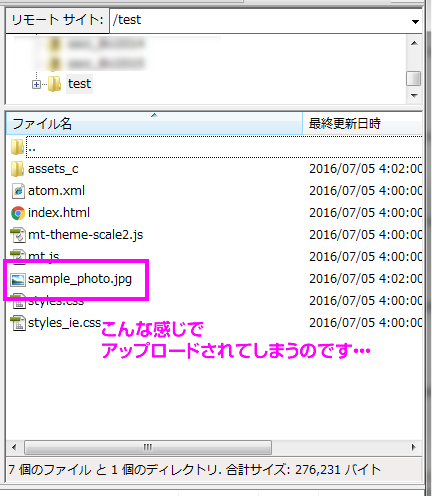
MTで画像やPDFをアップするときって、初期設定のままだとMTで作ったブログのルートディレクトリに保存されてしまうんですよねぇ......。

データ散らかるやんってことでアップロードするときにimgフォルダ事前に作って、そこにアップロードするようなルールにしたらいいじゃない︖︕としたら、画像をアップロードするたび毎回毎回⼿動でimgフォルダを指定してアップロードしないといけない......。
ってかそれはそれは地味にめんどい。
そこでMTの初期設定を変更して『画像をアップロードするときには⾃動的にimgフォルダにアップロードされるようにしてしまおう︕』と思います︕
MTに⾃動的にそれをやってもらおうと思うとMTの中の【/tmpl/cms/include】の中にある【asset_upload.tmpl】という名前のテンプレートを変更する必要があります。
まずはFTPなどでサーバーにアクセスしMTの中にある【asset_upload.tmpl】をエディタで開きます。
そして、下の部分のコードを
<input type="text" name="extra_path" id="extra_path" class="text path" value="<mt:var name="extra_path" escape="html">" />
画像を格納したいフォルダ名【img】にアップロードするように、下のように変更します。
<input type="text" name="extra_path" id="extra_path" class="text path" value="img/<mt:var name="extra_path" escape="html">" />
その後、【asset_upload.tmpl】をサーバの元あった場所にアップして上書き保存します。
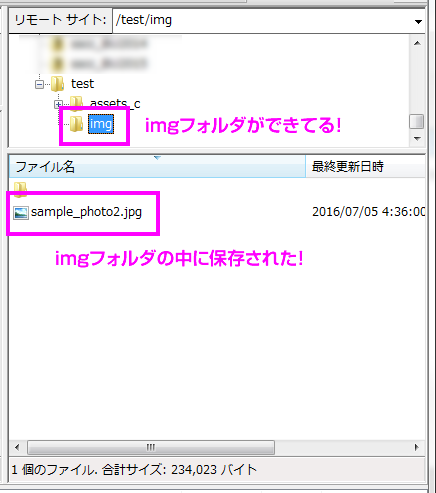
すると、さっきと同じ要領で画像をアップロードしたのに⾃動的にimgフォルダが⽣成され画像が格納されました︕︕

ということで、ブログのルートディレクトリに画像が散らかることなくなりました。
ちなみにちょっと後⽇談...
実はブログを⾒てくださったMTの中の⼈⽈く、『Ver6.2からはデフォルトの機能でこれができるようになったからね︕』ってことだそうです︕
おー︕知らなかったのでうれしい︕︕
お客さんでもこれからは設定してもらえるようになってるんだなぁ。
やっぱり、めでたし、めでたし。