こんにちは。中井です。
最近はスマホの普及で「印刷する」という行為自体が少なくなってきました。
かっては、知らない場所に行く時などネットで調べた地図を印刷したり、
ファストフード店のクーポンなどをHPから印刷して持っていったり...なんてやってましたが、
今やスマホのアプリで全部できてしまいます。
ただ、スマホで全部済むからといって印刷の需要が全く無くなることはないので、
作る側もある程度印刷のことも考えて制作していかなくてはなりません。
web制作する際、印刷を無視できるわけではないのです(もちろんサイトの目的にもよりますが、コーポレートサイトやECサイトなど見る人が印刷する可能性が高い場合は特に気をつけたいところです)。
せっかくカッコいいサイトを作っても印刷するとレイアウトが崩れる...など
意外な落とし穴にハマったりするので、ある程度はじめから印刷時のことも考えて制作することをおすすめします。
今回は、印刷用cssの導入のやり方と困ったときの対処法をいくつかご紹介します。
まずは、印刷用cssを設定する。
いくつか方法がありますが一番簡単なやり方は、
印刷用cssファイルを別で用意し、link rel~で読み込む方法です。
<link rel="stylesheet" type="text/css" media="print" href="print.css">
ポイントはmedia="print"と記述することです。
ファイル名をprint.cssなどとします。
これで印刷時に有効なcssが作成できます。
また、このような印刷用cssは他のcssよりも後に記述すべきです。
最優先で効くようにしたいからです。
一部消えたり・切れたりする時
→対処法:overflowを初期値(visible)にする。
印刷プレビューするとなぜが一部分消えたり、切れてしまっている時があります。
何らかの設定でoverflowをhiddenにしている原因が考えられます。
その際は印刷時は初期値に設定します。
body {
overflow-x: visible !important;
overflow-y: visible !important;
}
最優先で効かせたい為、!importantなど入れておくと確実です。
中途半端なところで次のページになってしまう時
→対処法:きりの良いところで改ページさせる。
見出し・本文・画像などがページにまたがって切れてしまう時は改ページしたい箇所に、
page-break-beforeやpage-break-afterといったプロパティを記述します。
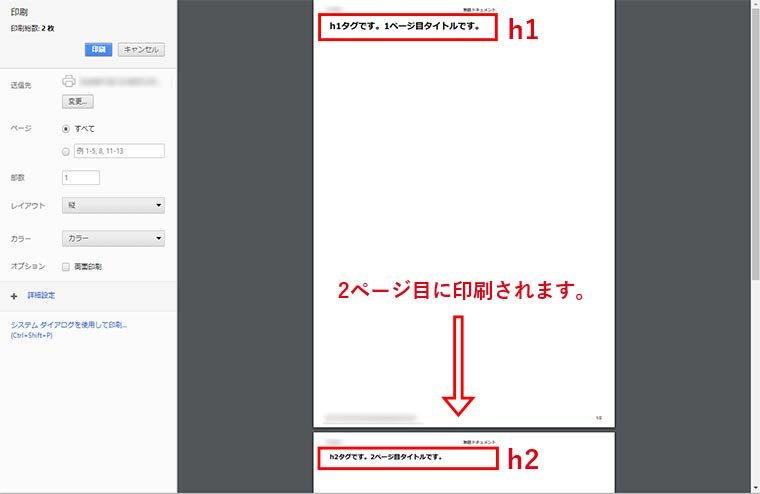
h1 {
page-break-after: always;/* 直後で改ページさせる */
}
h2 {
page-break-before: always;/* 直前で改ページさせる */
}
上記どちらかで
以下の印刷プレビューのように改ページで表示できます。

background-imageをどうしても印刷したい時
→対処法:list-itemとして画像を表示させる。
header {
display: list-item;/* 該当箇所の表示方法をlist-itemに */
list-style-image: url(print_bg.png);/* 表示させたい画像 */
list-style-position: inside;/* マーカーの位置を内側に */
}
通常cssで設定した背景画像や色は各ブラウザで「背景も印刷する」と設定しない限り、
印刷することはできません。
上記のように該当箇所をlist-itemに設定し、リストのマーカーとして画像を表示させます。
無理矢理感もありますがどうしても背景を表示したい時有効な方法です。
まとめ
WEB制作において、印刷時の設定はなかなか難しい場合や手間が増える可能性が高いです。
なぜならhtmlはそもそもwebページを作るための言語であるからです。
印刷時もwebと全く同じようにするというのは不可能に近いので、制作陣泣かせの問題です...。
仕事を受ける側も依頼する側もサイトそのものに関しては何度も打ち合わせや確認を重ねますが、印刷対応については後回しにされがちです。
あとあとになってお客様に「そういえば印刷したらここの部分、レイアウトすごい崩れてるんですけど...」と言われてしまったりと、問題になってくることもあります。
ですので双方で先に印刷はどこまで対応するのかという一定ラインを
事前にすり合わせたり、文面化しておくとトラブルも防げると思います。
最後までお読みいただき、ありがとうございました。